Accessibility Commitment
Stanford Web Services (SWS) is committed to providing a Stanford Sites environment that enables site owners to build and manage websites that are accessible to everyone and adhere to Stanford's Accessibility of Electronic Content policy (6.8.1).
As part of this commitment, SWS builds the following accessibility best practices into monthly development and release cycles:
- Internal automated and manual accessibility product-level testing
- External consulting and testing through the Office of Digital Accessibility
- Escalation of issues to designers and developers for remediation
- Documentation of decisions and best practices
Stanford's accessibility policy
Access to websites and electronic content is integral to the academic, research, and engagement activities available at Stanford University. Stanford is committed to making its electronic content accessible to its students, faculty, staff, and all other individuals with disabilities participating or engaging in the programs and services of the University.
Stanford's Accessibility of Electronic Content policy (6.8.1) addresses the responsibilities and processes for Stanford’s electronic content and accessibility for individuals with disabilities. It states that electronic content is to conform to the Web Content Accessibility Guidelines 2.0 (WCAG), Level AA.
Your responsibility as a site owner
SWS has designed Stanford Sites to be accessible and to support accessibility best practices. As you add content to your website, it is your responsibility to make sure your content continues to be accessible.
Learn to make your content accessible
Well-structured and informative content that follows basic formatting guidelines ensures that your website is well-organized, clearly understandable to readers, and accessible to people with disabilities.
Here are some resources for helping you create accessible content:

Write for the Web
When it comes to writing for the web, creating content that is easy to scan is your priority.
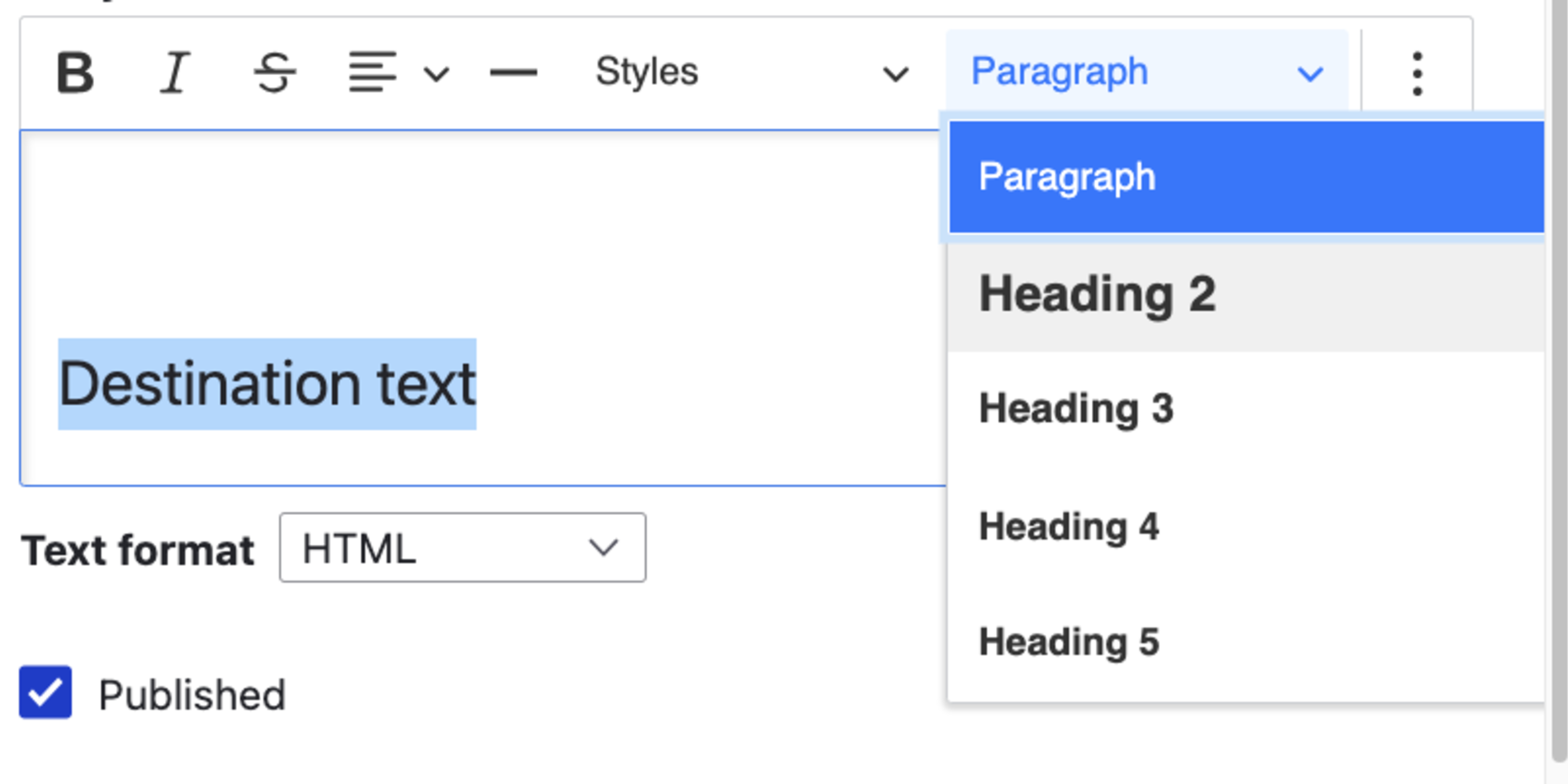
Create Accessible Headings
Learn how to use headings to make content easy scanning, improve content structure, SEO, and accessibility.
Alternative text (alt text) for images and other media
Alternative text (also known as "alt text") provides a textual alternative for media items.
Ensure Accessible Files
When to use an HTML page or a PDF, and how to make them accessible to all readers.
Checking Page Accessibility
Stanford Sites provides the Editora11y Accessibility Checker for checking accessibility after saving the page.
Add transcripts or longer descriptions
If you embed audio files on your site must make transcripts available. Learn how in this guide!Related resources
The Stanford Office of Digital Accessibility provides guidance and resources for Stanford web designers, developers, and content creators who need to produce materials that are accessible to the broadest audience possible. Here are some resources:
- Use Siteimprove for Website Scanning & Monitoring
- Testing for accessibility
- Digital accessibility solutions from Global Accessibility Awareness Day
Resources from the U.S. Department of Education’s Office for Civil Rights


