Jump links using ID tags
Rather than starting at the top of the page, you can use jump links (also known as anchor links) to direct visitors to a specific part of a page. You can also use jump links for in-page links such as footnotes.
Here are examples of in-page jump links:
Components for jump links
To create jump links you will need to directly edit the HTML using source. Here's where you can learn more about inspecting and modifying source code. A jump link consists of a destination and one or more jump links pointing to that destination.
The destination
A destination consists of an id attribute and value such as: id=unique-name to an HTML element. Elements that accept id attributes include headings (<h2>-<h5>) and <span>s. The destination will be included in a heading using the following format:
<h[2-5] id="[unique-name]">[heading name]</h[2-5]>
or
<span id="[unique-name]">[text]</span>
The unique-name will need to be
- Unique on the page.
- Machine readable: lower case with dashes but no spaces.
For example:
<h3 id="create-destination">Create the destination</h3>
The jump link
A jump link is consists of a "#" and the id attribute value #unique-name appended to a link. The jump link will use this format:
[URL]#[unique-name]
An external link example:
An in-page link example:
#create-destination
Create the destination
To create the jump link destination add an unique "id" attribute and value to a heading. To do this, you'll need to edit the HTML source code. Learn about editing source code.
Consider using ID attributes that describe your content. It allows you to reorder your content and the resulting URL will also describe the content.
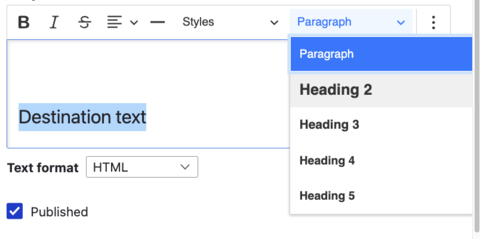
- In the WYSIWYG on a separate line, enter the text for your destination.
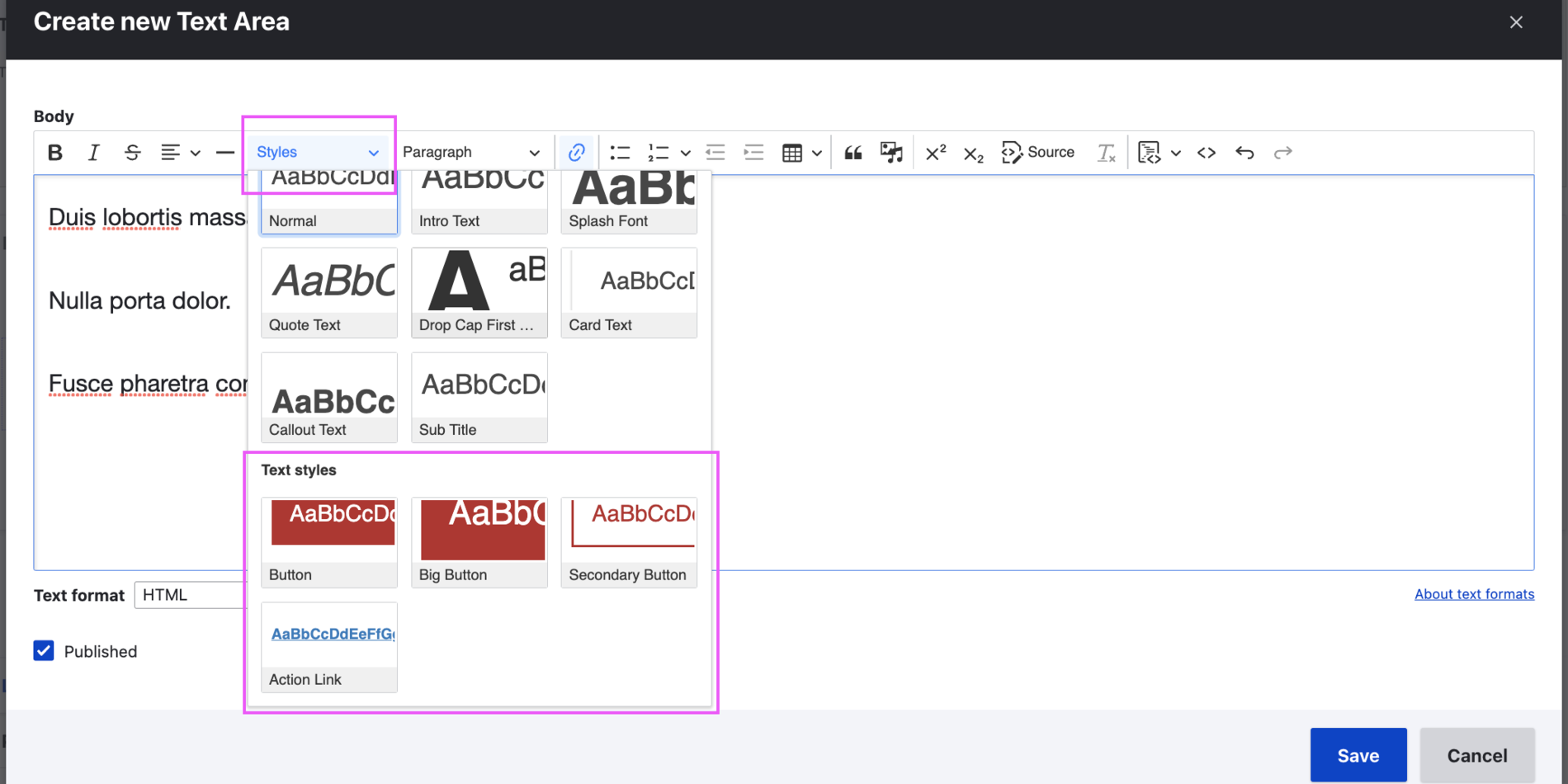
With your cursor on the destination text, select the heading, e.g. Heading 2, from the paragraph format dropdown menu in the WYSIWYG toolbar.

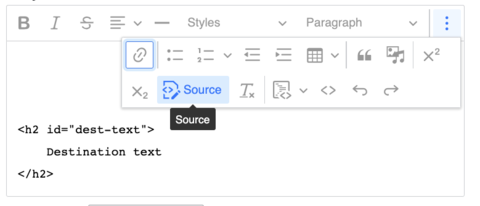
- Reveal the underlying HTML by clicking on Source in the WYSIWYG toolbar.
- Find the heading with destination text. It'll be of the form
<h2>destination text</h2>. Hint: You can use "cmd-F" or "ctrl-F" to find the text. As part of the first heading tag, (before the first "
>"), add the id,
e.g.<h2 id="dest-text">destination text</h2>.
Hint: It's best to use lower case when creating IDs.
- Save your work.
Creating jump links
A jump link is a typical URL with an appended #destination. The "destination" is the unique name that you used in Create the destination above.
Create an in-page jump link
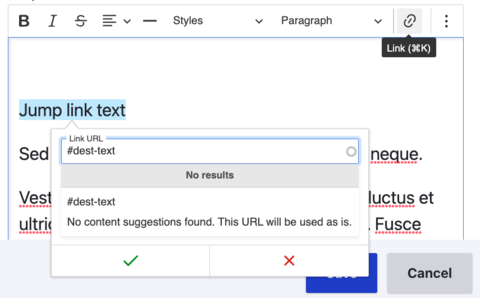
If both the jump link and destination are on the same page, the jump link need only use #[unique-name], e.g.
<a href="#dest-text">Jump link text</a>

Create a jump link within your Drupal site
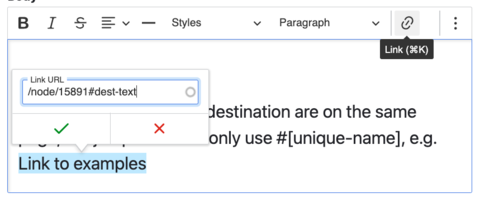
To create a jump link that will work from anywhere within your website, append the #destination to the page URL, e.g.
node/1166#create-destination

Use jump links to create footnotes
A footnote is a short piece of text, often numbered, placed at the bottom of a printed page, that adds a comment, citation, reference etc, to a designated part of the main text, for example.1
You can use jump links to add footnotes to your content. To do this, you'll need to edit the HTML source code. Learn about editing source code.
Creating the footnotes (the destination) in the footer
- Add a horizontal line at the end of the text for your page.
- Add the text for each of your footnotes after the horizontal line.
- Click Source in the WYSIWYG toolbar
- Using the
<span>tag, prepend a unique ID to the footnote such as:
<p>
<span id="footnote-01">[1]</span> Footnote text
</p>
Adding the footnote references (the jump link) to the text
Use the link functionality to create a link from the footnote reference to the footnote. With both the text and the footnote on the same page, you identify the link by prepending a '#' to the name of the jump link.
- Scroll back up on the page and place the footnote references or numbers in your text (e.g. footnote reference example 1).
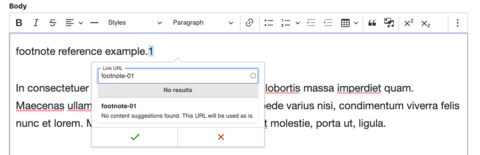
- Using the link functionality, highlight and add a link to the number. For the Link URL, add a URL of the form #[footnote ID], such as:
#footnote-01

- Apply the superscript functionality "footnote reference example.1" on the footnote reference.
- Repeat these steps for each footnote reference you want to include on your page.
[1] Example footnote
Inspect your work
You can use the browser to inspect the destination. Here's how to do this for most browsers:
- Move your mouse pointer over the destination text.
- Right-click or use a two-fingered click to bring up the menu.
- Select Inspect. This will bring up the developer tools with the HTML for the destination highlighted. In the HTML you should see the destination name.
Troubleshooting jump links
- The WYSIWYG editor can detect invalid links and remove them.
- If the destination URL changes, it may break your jump link. It is then necessary to recreate them.
- If the link is not working check that the ID is unique. All ID tags must be unique on the page.
- If you use the full URL for in-page links, they will break if you ever change the URL or page name. Just use the # suffix.
For example, instead of:/students/student-pages#hobbies
Just use#hobbies
Related Topics

Create Links
Learn about the options for adding links to any text area, including email links.
Creating buttons and action links
Style links in the text area to create buttons or action links.